If you use the Internet then undoubtedly you have come across TinyMCE before, undoubtedly one of the most powerful Javascript WYSIWYG (What You See is What You Get) text editors available to web developers.
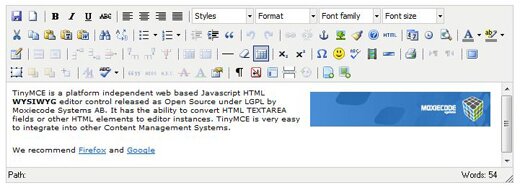
Basically, TinyMCE is an Open Source platform independent web based Javascript HTML WYSIWYG editor control released by Moxiecode Systems AB. It is extremely easy to integrate into other web content managent systems thanks to its ability to convert standard HTML TEXTAREA fields into editor instances.
Listed amongst its multitude of features includes the fact that it is easy to integrate (only a few lines of code needed), fully customizable with themes, plugins and the ability to block elements and force attributes, browser friendly, lightweight, fully AJAX compatible, and international thanks to its multilanguage support.
Users greeted with a TinyMCE window are able to peform such day to day text editing things like bold, underline, change font style and size, change color and text alignment, insert images images and table, have instant spell-checking etc. against their inputted text – seriously, the list of available options is quite frankly almost unbelievable!
And have I mentioned that implementing TinyMCE in your code is pretty damn simple too?
Step 1, download the TinyMCE package and extract its contents to your site folder.
Step 2, put down the following in your HTML file as an example:
<script type="text/javascript"> tinyMCE.init({ // General options mode : "textareas", theme : "advanced", plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,imagemanager,filemanager", // Theme options theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen", theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage", theme_advanced_toolbar_location : "top", theme_advanced_toolbar_align : "left", theme_advanced_statusbar_location : "bottom", theme_advanced_resizing : true, // Example content CSS (should be your site CSS) content_css : "css/example.css", // Drop lists for link/image/media/template dialogs template_external_list_url : "js/template_list.js", external_link_list_url : "js/link_list.js", external_image_list_url : "js/image_list.js", media_external_list_url : "js/media_list.js", // Replace values for the template plugin template_replace_values : { username : "Some User", staffid : "991234" } }); script>
And that is it, as simple as that!
The result?
Pretty nifty.
Related Link: http://tinymce.moxiecode.com/index.php
You might also enjoy:
-
I stumbled upon this frankly excellent, though unfortunately generically named, jQuery color picker plugin the other day. Color Picker is a jquery plugin de ...
-
DataTables is a brilliant jQuery plugin that instantly adds a full set of advanced interaction controls over whatever HTML table it gets attached to. It's f ...
-
Seeing as I'm now running both CodeUnit and Rugged Rock off the WordPress platform, I guess it is about time that I take notice every time WordPress breathe ...
-
There's another great jQuery lightbox plugin making its rounds at the moment, and this one's a doozy it would seem! FancyBox is a well-coded, nifty little i ...
-
While the new Microsoft Office Word 2007 has simply made things a whole lot easier for entry-level users as a whole, it can be more than a little frustratin ...