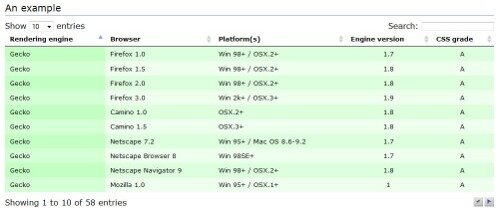
I’ve mentioned the wonderful jQuery plugin DataTables a number of times before, the awesome little trick that instantly transforms any HTML table fed to it into a fully sortable, paginated, searchable and zebra-striped table, requiring the most minimum of coding to implement.
Today’s tip looks at how you can quickly and easily implement a visually helpful hover-based row highlight on any of your datatable objects.
First off, you will need to define a highlight rule to be applied to your table in your CSS declarations. In the simplest form, all you really want to do is define a unique background-color to the element wish you wish to highlight.
In CSS, this could look something like this:
.datatablerowhighlight {
background-color: #ECFFB3 !important;
}
The next step is then to add our new highlight class to the row when the mouse hovers over it and then to remove it again when the mouse moves away. To do this we need to add bindings for the mouseenter and mouseleave jQuery events, where we add and remove the highlight class accordingly.
To do this, we piggyback into the handy fnDrawCallback function that is defined when initializing your datatable and which gets executed each time the datatable gets drawn.
Looking at this in code, you should now have:
$('#activitylog').dataTable( { "fnDrawCallback": function(){ $('td').bind('mouseenter', function () { $(this).parent().children().each(function(){$(this).addClass('datatablerowhighlight');}); }); $('td').bind('mouseleave', function () { $(this).parent().children().each(function(){$(this).removeClass('datatablerowhighlight');}); }); } } );
Note how we grab the whole rows contents y first grabbing the parent element of the element we are currently hovering above, and then expanding to all that parent’s children elements – in other word the entire row. A simple addClass and removeClass call handles the actual attaching and detaching of the highlight CSS class.
Nifty, and pretty damn effective to boot! ;)
Related Link: http://datatables.net/
You might also enjoy:
-
Using jQuery to highlight a table row on mouse over is pretty simple to achieve, and today I'll quickly demonstrate how you can achieve this neat effect usi ...
-
I’ve mentioned the wonderful jQuery plugin DataTables a number of times before, the awesome little trick that instantly transforms any HTML table fed to it ...
-
I've mentioned the wonderful jQuery plugin Datatables a number of times before, the awesome little trick that instantly transforms any HTML table fed to it ...
-
As it has quickly become apparent on this site, my two current favourites in the land of web development is the fantastic jQuery javascript library and the ...
-
I somehow missed this breezing through the available documentation on the DataTables website, but basically the question arose on how to force a table that ...